最近、Sleipnirってどうなの? フェンリルユーザーミーティングに行ってみた
長年Sleipnirユーザーだった筆者は、「今度、ユーザーミーティングするので来てください」とフェンリルの中の人から誘われて、気が重かった。というのも最近別のブラウザに乗り換えていたからである。もしかしたら「再び乗り換えることになるかも」と思い、Sleipnirの現状を確認しにユーザーミーティングに出席してみた。
「今度、ユーザーミーティングを開くので来てください」――。フェンリルの中の人から誘われたのは6月上旬だっただろうか。筆者としては、ちょっと気が重かったのも事実。というのも、長年Sleipnirユーザーだったが、最近は別のブラウザに乗り換えていたからである。
Sleipnirから乗り換えたのはいくつか理由がある。1つは、バージョンが上がって「2.x」になってから、どうも動作が緩慢になった気がしたからだ。もちろん、Sleipnirがこまめにバージョンアップを繰り返していたのは知っている。ならば、せっかく呼んでもらった今回のユーザーミーティングをきっかけに再び乗り換えるかもしれない。そんな思いで出席してみた。
小粒だが便利そうなプラグインを2つ発表
話が盛り上がったのはプラグイン関連。Headline-Reader Pluginなどを開発する大倉貴之氏(フェンリル研究開発チーム)が、開発中のプラグインも発表した。文字列などをドラッグアンドドロップするとWeb検索や辞書検索できる「Super Drag Extension」のリリース候補(RC)版や、RSSリーダーの「Headline-Reader Plugin 1.2.5」などである。
初めて発表したのは、「Nun Extension」と「Panning Extension」。いずれもまだ公開していないが、「7月中にはβ版を公開する」(大倉氏)という。
Nun Extensionは、お気に入りや履歴などのサイドバーが、ポップダウンメニューのようにWebページにかぶさるように開くようにするプラグイン。
これまでサイドバーを開くと、Webページの表示領域が狭くなり、場合よっては横スクロールしないと全体を把握できなかったが、Nun Extensionを使えばサイドバーで一部は隠れるが、Webページの全体像は確認できるようになる。
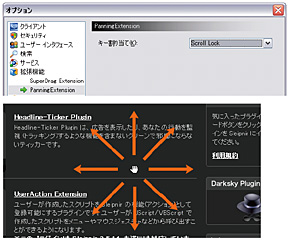
Panning Extensionは、画面をつかんでスクロールできるプラグインだ。通常のWebページは矢印キーやスクロールバーなどで画面をスクロールするが、Panning Extensionを使うと、Adobe Readerの「手のひらツール」で動かすように上下左右斜めの8方向に自由に動かせるようになる。
[Space]キーを押しながら、マウスの左カーソルを押してドラッグするのだが、この操作がちょっとクセモノ。ノートPCを常用する筆者としては、ポインティングデバイスと[Space]キーという狭いスペースに操作する指がごちゃごちゃ入るのでちょっぴり混乱してしまった。慣れの問題かもしれないが、マウスのほうが操作しやすそうだった。ちなみに「[Space]キーを押しながら」という操作方法は、柏木泰幸社長と開発者の大倉氏で議論があった模様だが、社長たっての希望ということで押し切られたという。
SDKの公開は「一貫性を保つ仕組み」が担保に
プラグインについては、独自にプラグインを作っているユーザーからも「プラグインのスマートインストーラーだけでもSDKを公開してほしい」と要望があった。これまで公式プラグインについてはクリックするだけでインストール作業が始まるスマートインストールに対応していたが、一般ユーザーが作ったいわゆる“勝手プラグイン”は、インストールするためにSleipnirのインストールフォルダを探し、適切なフォルダにプラグインを手動でインストールする必要があったのだ。
こうした点も踏まえて、Sleipnirの開発キット(SDK)も公開を検討している。公開までを、1)懸念事項の洗い出し、2)懸念事項のクリア、3)仕様決定、4)実装、5)テスト、6)公開――という6段階だとすると、現在は2の段階。いわばオープン化の流れとも言えそうだが、柏木社長は慎重派。「Sleipnirはインタフェースや操作感覚などの一貫性を守ることを大事に作ってきた。SDKを公開し、フェンリル以外のユーザーがプラグインやスキンを大量に開発したとしても、この一貫性を保てる仕組みを考えたい」。柏木氏は、スマートインストーラーだけのSDKを公開するよりは、「一貫性を保つ仕組み」のほうが重要だと考えている。
一貫性を保つのが難しいとの懸念から「(SDK公開の話は)以前からあったが、あまり進んでなかった」(開発を担当する山口祐介氏)が、「2008年度中には何とかしたい」(同氏)ともコメントした。
potaは、直感的なインタフェースに変更
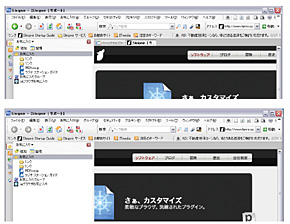
Sleipnirやプラグインの開発以外で目を引いたのは、Sleipnirポータルサイト「pota(ポータ)」の次バージョン。現状、Google Appsの「Start Page」サービスを基盤に構築しており、いわば「簡易的なiGoogle」(potaを担当する片桐右門氏)という位置付けだ。
次期potaでは、インタフェースを刷新。画面中央に検索フィールドを表示するシンプルなデザインにするという。一見するとGoogleのトップページのような印象だが、検索フィールドの下には各種検索エンジンのアイコンを設置。このアイコンをドラッグ&ドロップすることで、検索エンジンを選択できるようにする。また、RSSフィードも取得可能でまずは数社のニュースフィードを表示するほか、将来的には好きなフィードを表示できるようにするという。
結局どうなの?
筆者が気になったのは、やはりスピード。描画自体はTrident(IEの描画エンジン)や、FirefoxのGeckoエンジンに依存することになるが、「ボタンを押したときにアクションが起こるのか、押したボタンを離したときにアクションが起こるのか、というインタフェースの部分でも体感速度は変わる」という。このあたりは開発陣の作り込みに期待だ。
描画エンジンと言えば、Firefox 3の公開とともに新しくなったGeckoエンジン(バージョン1.9)にも「なるべく早く対応したい」という。「Geckoの次は、(Safariの描画エンジン)WebKitにも対応するよう研究を続けたい」と意欲も見せた。
ユーザーからは「ツールバーを縦に表示したい」との要望も。これは筆者も同意。最近増えているWUXGA(1920×1200ピクセル)の横長ディスプレイを使っていると、どうしても画面の両サイドがあまりがち。ツールバーを右か左か、Webブラウザのサイドに配置できればWebページの表示も効率的になるはずだ。
ユーザーミーティング後、果たして筆者は乗り換えたのか――。正直なところ、今すぐ乗り換えには至らなかった。やはり体感速度でもう1つだったからだ。だが、体感速度に関しては高速化の必要性をフェンリルも認めているし、開発が進めば解消できる問題なのかもしれない。
また、改めて複数の描画エンジン対応という特徴も確認できた。Trident、Geckoに加えて、将来的にはWebKitにも対応したいという。Web上で仕事する筆者のような職業ならいくつかのエンジンでWebページの見た目を確認したいもの。できればOperaのエンジンも搭載して、“1粒で4度おいしい”的なブラウザになってくれればありがたい。もちろん、体感速度は速いままで――というのはないものねだりだろうか。
関連記事
- IE 6からどのブラウザに移行するか迷ってみる
IE 7、Firefox 2.0、Opera 9、国産タブブラウザも含めるとブラウザの選択肢は少なくない。主だった機能を比較して、次に使いたいブラウザを検討しよう。  フェンリルがSleipnirとGraniの最新バージョン 脆弱性を修正
フェンリルがSleipnirとGraniの最新バージョン 脆弱性を修正
フェンリルは、Webブラウザの最新バージョン「Grani 3.2」と、「Sleipnir2.7.2」の配布を開始した。安定性や動作速度が向上し、セキュリティの脆弱性も修正した。 Sleipnir 2.7リリース 起動が2倍以上高速化
Sleipnir 2.7リリース 起動が2倍以上高速化
最新版「Sleipnir 2.7」は動作速度、安定性などが「劇的に向上」。初回起動時間が2.2倍以上に高速化するなどの改善が施された。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- 江崎グリコ、基幹システムの切り替え失敗によって出荷や業務が一時停止
- 生成AIは2025年には“オワコン”か? 投資の先細りを後押しする「ある問題」
- Javaは他のプログラミング言語と比較してどのくらい危険なのか? Datadog調査
- 投資家たちがセキュリティ人材を“喉から手が出るほどほしい”ワケ
- 「Gemini」でBigQuery、Lookerはどう変わる? 新機能の詳細と利用方法
- AIを作る、使う人たちへ 生成AI普及で変わった「AI事業者ガイドライン」を読もう
- Appleの生成AI「MM1」は何ができるの? 他のLLMを凌駕する性能とは
- ゼロトラストの最新トレンド5つをガートナーが発表
- WordPressプラグイン「Forminator」にCVSS 9.8の脆弱性 急ぎ対処を
- OpenAI Japan設立 岸田首相への宣言から1年 日本語特化GPT提供へ 速度3倍コスト半減
 東京国際フォーラムの一室で開催。ユーザーやフェンリルのスタッフなどを合わせて20名以上が参加した
東京国際フォーラムの一室で開催。ユーザーやフェンリルのスタッフなどを合わせて20名以上が参加した

 potaを担当する片桐氏
potaを担当する片桐氏


