ITmediaの記事がブログに書きやすくなりました:Biz.IDの使い方
この春、ITmediaの記事がブログにもっと書きやすくなります。これまでの「ブログに書く」がパワーアップしました。「引用ルールって面倒くさいな」と思っていた読者に朗報です。
この春、ITmediaの記事がブログにもっと書きやすくなります。これまでBiz.IDで展開していた「ブログに書く」機能をパワーアップして、会員登録なしで簡単に引用できるようにしました。「引用ルールって面倒くさいな」と思っていた読者にも朗報です。
新しくなった「ブログに書く」を利用する方法は2通り。1つはBiz.IDのトップページなど、各記事一覧ページから利用する方法。もう1つは、Biz.IDのそれぞれの記事から利用する方法です。
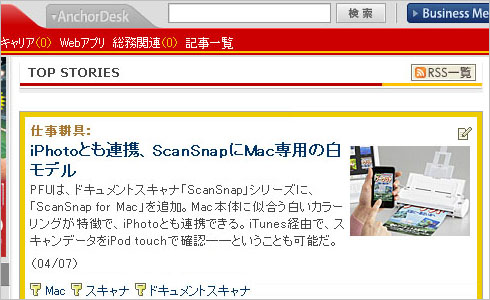
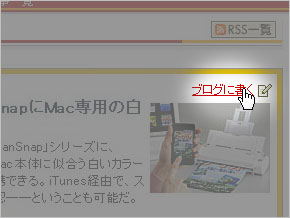
まず、新着記事を一覧で表示しているトップページのほうから見てみましょう。よく見ると、記事の右わきに見慣れないアイコンが出現しています。マウスカーソルをアイコンに重ねると、「ブログに書く」とポップアップ。このアイコンをクリックすると、「ブログに書く」が利用できるというわけです。
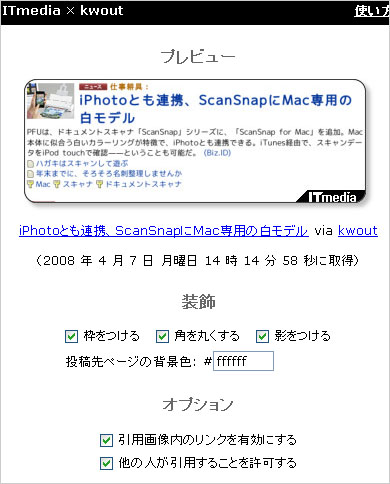
新しくなった「ブログに書く」は、ハートレイルズの「kwout(クオート)」を利用したもの。クリックすると、ブログに書きたい記事のタイトルや概要、関連記事情報などを1セットにしてJPEG形式の画像にします。リンク情報もマッピングする形で画像に埋め込まれるので、クリックするとリンク先にアクセスすることも可能です。
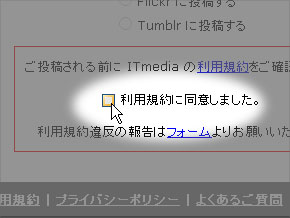
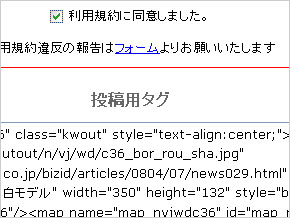
ブログに張り付けるには、投稿用タグを生成しましょう。先ほどの画面の下のほうで、ITmediaの利用規約に同意すると、投稿用タグを表示します。後は、このタグをコピーして好きなブログに張るだけ――というわけです。
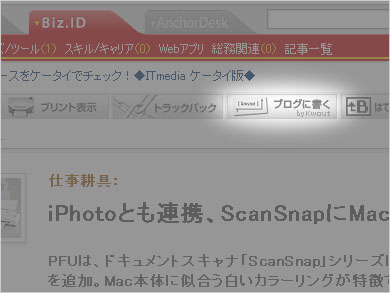
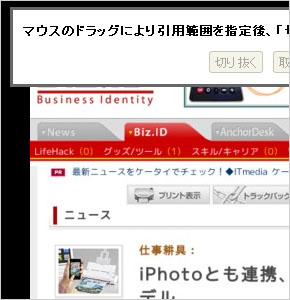
それぞれの記事から利用する場合は、記事上部の「ブログに書く by kwout」ボタンを押します。こちらの場合は、生成された記事のJPEG画像の一部(最大600×600ピクセルまで)を引用できます。
すぐに引用したい時はトップページから、本文中に気になるところがあった場合は各記事から、といったように使い分けるといいかもしれません。
関連記事
- はてなダイアリーにkwoutで“引用”する方法
ITmediaの一部チャンネルで利用できるようになった新「ブログに書く」機能。すでに何件か引用しているブログもあるようです。その中で、ちょっと気になるのが、「ブログに書く」を使ってはてなダイアリーに引用する場合。一部のタグがそのまま表示されてしまいます。うまく“引用”する方法はないものでしょうか。 - 引用ページのサムネイルを一覧表示 「kwout」に新機能
- Webページを画像化、リンクごと引用できる「kwout」
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- 江崎グリコ、基幹システムの切り替え失敗によって出荷や業務が一時停止
- Microsoft DefenderとKaspersky EDRに“完全解決困難”な脆弱性 マルウェア検出機能を悪用
- 生成AIは2025年には“オワコン”か? 投資の先細りを後押しする「ある問題」
- Javaは他のプログラミング言語と比較してどのくらい危険なのか? Datadog調査
- 投資家たちがセキュリティ人材を“喉から手が出るほどほしい”ワケ
- トレンドマイクロが推奨する、長期休暇前にすべきセキュリティ対策
- 「Copilot for Securityを使ってみた」 セキュリティ担当者が感じた4つのメリットと課題
- ゼロトラストの最新トレンド5つをガートナーが発表
- 大田区役所、2023年に発生したシステム障害の全貌を報告 NECとの和解の経緯
- AIを作る、使う人たちへ 生成AI普及で変わった「AI事業者ガイドライン」を読もう
 本誌トップページ
本誌トップページ
 記事概要の右わきに見慣れないアイコンが。マウスカーソルを重ねると「ブログに書く」とポップアップ。さっそくクリックしてみましょう
記事概要の右わきに見慣れないアイコンが。マウスカーソルを重ねると「ブログに書く」とポップアップ。さっそくクリックしてみましょう ブログに書きたい記事のサブタイトル、タイトル、記事の概要を自動的に画像化
ブログに書きたい記事のサブタイトル、タイトル、記事の概要を自動的に画像化
 ITmediaの
ITmediaの
 記事上部に「ブログに書く by kwout」ボタン
記事上部に「ブログに書く by kwout」ボタン
 クリックすると、範囲選択の画面に。記事の中から必要な部分をセレクトし、最大600×600ピクセルの画像として引用できます
クリックすると、範囲選択の画面に。記事の中から必要な部分をセレクトし、最大600×600ピクセルの画像として引用できます



