動的に変化するグラフをブログに貼り付ける:3分LifeHacking
かっこいいグラフをブログやWebサイトに貼り付けるときは、Excelグラフの画面キャプチャではなく、オンラインのグラフ作成アプリケーションを使ってみよう。
ブログにグラフを貼り付けるユーザーが増えている。ブログ以外でも、Webページに棒グラフや線グラフ、円グラフなどを使って表現力を上げたいことも多いだろう。普通に考えると、Excelでグラフを作って、画面をキャプチャーして画像としてアップする……わけだが、さすがにそれは格好も悪いし、後でグラフを修正しようと思ったらイチからやり直しになる。
そこで今回は、Web上でグラフを作成して、それをリンクとしてブログやWebページに貼り付けられるサービスを紹介しよう。
画像としてグラフを“随時”生成してくれる「Zoho Sheet」
「Zoho」はオンラインアプリケーションとして提供されるオフィススイートだ。ワープロやグループウェア、プロジェクト管理からCRMまで、現在11種類のアプリケーションが用意されている。
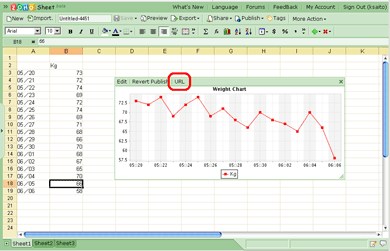
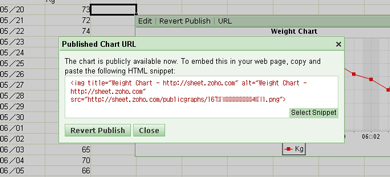
中でも面白いのが表計算ソフト「Zoho Sheet」だ。グラフ表示自体は「Google Docs & Spreadsheets」などにも実装されているが、グラフはできあがりをPNGファイルとしてダウンロードできるだけ。一方、Zoho Sheetは、グラフ画像のURLを表示してくれる。このURLをブログやWebページに貼り付ければ、Zoho Sheetが作成したグラフを表示することができるのだ。しかもリンクされた画像なので、Zoho側を変更すれば、ブログのグラフも自動的に更新される。
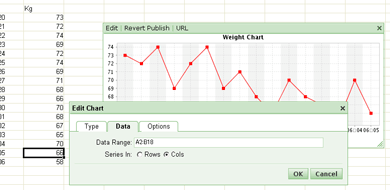
面白いのは、Zoho Sheet上で数字を変更すれば、リアルタイムにグラフも変更されること。もちろんそのグラフを貼り付けたブログなどでもグラフが変わる。
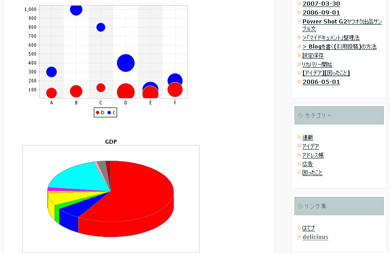
グラフの種類は、縦棒、横棒、折れ線、円グラフなどの一般的なものから、散布図、レーダーチャート、バブルチャートなどけっこう本格的なものまでそろっている。株価チャートまで作れるのは脱帽だ。
数字を入れてグラフを作成するサービスは数あるが、表計算の形を取っていることがZoho Sheetの強み。カンマ区切りで数字を入れていくのではなく、Excelを使うような気分でグラフが作れる(もちろんExcelファイルをインポートしたりコピーしてもいい)。
国内では、はてなも「はてなグラフ」というグラフ作成サービスを提供している。入力方法は表形式というよりも、数字を入れていく形だ。こちらも画像リンクとして提供されている。
JavaScriptが動くなら
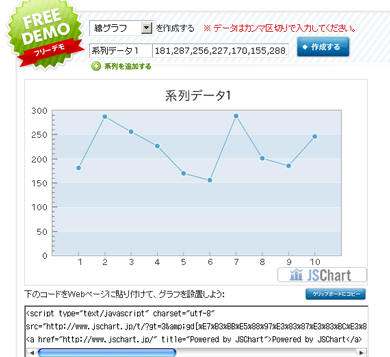
使っているブログやWebサイトでJavaScriptが動作するなら、JavaScriptベースのグラフ作成サービスも数多い。「JSChart」はJavaScriptを使ってインタラクティブなグラフを作成してくれるサービスだ。グラフは4種類しかないが、作成したグラフにマウスを宛てると、値をポップアップ表示するなど、画像よりも一歩進んだ表現が可能になっている。
また有料版(30日5000円から)に移行すれば、外部URLに設置したCSVファイルからリアルタイムにグラフを描画することも可能。グラフを記述するWebAPIも用意されているので、サイト側のデータベースから値を引いてグラフ化することも可能だ。
| サービス名 | URL |
|---|---|
| Zoho Sheet | http://sheet.zoho.com/ |
| はてなグラフ | http://graph.hatena.ne.jp/ |
| JSChart | http://www.jschart.jp/ |
関連記事
- Writely/Zoho Sheetの使い方
無償のオンラインオフィスサービスWritelyとZoho Sheet。登録からファイルアップロードまでの流れを図解しておこう。 - Google Docs & Spreadsheetsのグラフ機能でできること
グーグルによるオンラインオフィスサービス「Google Docs & Spreadsheets」でグラフを作ってみた。日本語対応に一部問題点があるものの、Webベースでグラフを作成するのには便利なサービスだ。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
人気記事ランキング
- 爆売れだった「ノートPC」が早くも旧世代の現実
- HOYAに1000万ドル要求か サイバー犯罪グループの関与を仏メディアが報道
- GoogleやMetaは“やる気なし”? サポート詐欺から自力で身を守る方法
- PAN-OSにCVSS v4.0「10.0」の脆弱性 特定の条件で悪用が可能に
- VPNやSSHを狙ったブルートフォース攻撃が増加中 対象となる製品は?
- PHPやRust、Node.jsなどで引数処理の脆弱性を確認 急ぎ対応を
- Appleの生成AI「MM1」は何ができるの? 他のLLMを凌駕する性能とは
- OTセキュリティ関連法改正で何が変わる? 改正のポイントと企業が今やるべきこと
- Google、ゼロデイ攻撃を分析した最新レポートを公開 97件の攻撃から見えたこと
- 生成AIは便利だが“リスクだらけ”? 上手に使いこなすために必要なこと


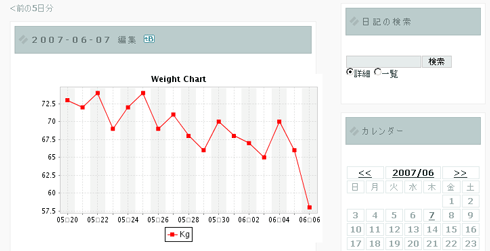
 ブログにコードを貼り付けたところ。Zoho Sheet側でグラフのサイズを変更するだけで、ブログ側のサイズもリアルタイムに変更になる
ブログにコードを貼り付けたところ。Zoho Sheet側でグラフのサイズを変更するだけで、ブログ側のサイズもリアルタイムに変更になる
 散布図や立体円グラフも作成できる
散布図や立体円グラフも作成できる JSChartでは上記のようなグラフが貼り付けられる
JSChartでは上記のようなグラフが貼り付けられる


